Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Blogger Template Info
- Author: Jacky Supit
- Views: 7,235
- Downloads: 15,247
- Added: Dec 26th, 2007
- Rating:
- Live Demo
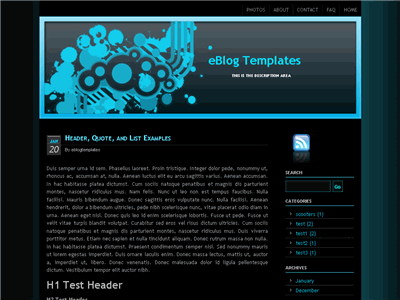
Mush Blue Blogger Template

Alright folks, this is the enhanced version of the original Mush Blue Blogger template. Actually this template was originally created by Mukka-mu as a WordPress theme but it was so popular, it was converted into an xml Blogger format. This template is kind of a spacey or underwater scene with a cool blue amoeba-like header graphic. This template would work well with most businesses or personal sites.
Lots of people who have downloaded this template from JackBook have experienced problems because the images and javascript files aren’t working. It’s not his fault that the template is so popular and the image bandwidth runs out every day so you can’t blame him. So to circumvent that issue we’ve taken Jack’s work one step further and all images and javascript files are already hosted so you just need to download and install the template.
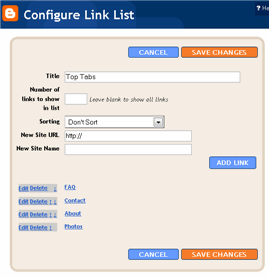
Not only that, but we’ve also added the RSS feed icon and search box which aren’t available in other downloads of this template. You’ll also notice that header tabs are dynamic and will show up once you edit the link widget. Just look for the “Top Tabs” widget box in Blogger page element edit mode. It will look like this:

You don’t need to add a “Home” tab since it will automatically appear once you add a new tab. Add as many tabs as you want and link them to wherever you like!
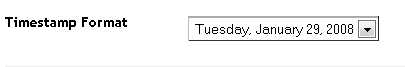
PLEASE READ: There’s one important configuration you need to make in order for the date to display properly on each post. After you install the Mush Blue template, go to your Blogger’s “Settings” => “Formatting” and look for “Timestamp Format”. Make sure you change it to this format: “Tuesday, January 25,2008” as shown below.

This needs to be set in this format otherwise the date won’t show up properly on each of your posts! Actually the date will most likely be blank and you’ll think the template is broken.
If you do have your own website I would recommend moving the javascript file to your own server. Then you won’t be dependent on another server to host it and see the famous “disk quota max reached” message. This file formats the date of each post so it’s important to have. (Thanks to Jack S. for coding it!)
Step #1
Download the .js file from here. Then save the file locally. Next you’re going to want to upload it to your website (not Blogger though).
Step #2
Then you want to update your Mush Blue Blogger template and point it to the new location. You’re going to change line number 8 which looks like this:
<script languange='javascript' src='https://eblogtemplates.com/inc/js/mod_date.js'></script>
to something like this where you uploaded the mod_date.js file:
<script languange='javascript' src='https://www.YOURWEBSITE.com/mod_date.js'></script>
Now save your Blogger template and make sure the date is properly being displayed still. If not, you didn’t do it correctly.
Revision History
1/20/08 – I’ve rewritten the template code so you no longer need a separate .js file for the date to work properly. If you’ve downloaded this template previously (prior to 1/20/08), I’d recommend downloading it again so you’ve got the latest version. If this is your first time downloading this template from our site, then you can ignore this since you’ll be getting the latest version for free.
2/1/08 – Now includes the rss feed widget, search widget, header tabs link widget, and a header bug fix (thanks to Nick for catching it) . If you want these great new out of the box features you’ll just need to download the template again.
4/17/08 – Fixed the top nav “edit” button so you can now add tabs. Also added FeedIt widget, created demo site, added missing footer feed link, and compressed the css so the template loads faster.
Looking for the WordPress version? Your wish is our command. Here’s the WordPress Mush Blue theme!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- 120 Best Free Blogger Templates Around | Showcases | instantShift on March 8, 2009
- 120 Best Free Blogger Templates Around P.II | Free template joomla, wordpress theme | wordpress tut | joomla extension | blogger blogspot on November 1, 2012
128 Responses to “Mush Blue Blogger”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




I am having problems using the herarchy archive, it gets these “>” on the back of every list and its anoying, also the distance between elements seems too big. A great theme tho!
Lovely template.
Just one problem and one suggestion.
My Archive is set to Drop Down Menu. However, it only displays as list.
My 1 suggestion is to layout the labels as a dropdown menu also. Or simply a popup with all the labels. You click a label and it will update the page behind it.
I think though that having it simply be a dropdown menu would be far easier.
I’d also leave it commented out. That way you can comment in what you want and comment out what you don’t want.
Thought of a few other suggestions.
One. Leave an option to make the banner clickable and take you to a link.
The reason for this request. With your banner in place, Blogger puts a text banner which links back to the home page. It would be nice to remove the BLogger banner to the right of your banner. Then make your banner act in a similar fashion. Click it and you can go back to the home page. Or whatever url you want.
I’ve now got it up on my site after quite a lot of messing about with HTML, thanks so much The only thing is the problems with the polls displaying black text on a black background 😕 To make the gaps between elements I made some black bars and added them underneath elements that needed gaps 🙂
The only thing is the problems with the polls displaying black text on a black background 😕 To make the gaps between elements I made some black bars and added them underneath elements that needed gaps 🙂
How can I remove the google ads.Please help me.
When i change the header image, the blog title displays on top of it (which i don’t want to be displayed)….so is there a way to fix this problem
this template rocks if it is 3 coloumn
Hey, I followed what you said in the PLEASE READ section, but the date still isn’t working! I’ve tried setting it to Monday, October 6, 2008 as well as Monday, October 06, 2008, and my blog posts are still not showing the time stamps at all. Can you help me out here? Thanks in advance.
Nevermind, I’m retarded. I was editing Datestamp, not Timestamp. It works now. 😛
Sorry to bother you. I download the template, unzip it then keep getting this error message. Can’t work out what I am doing wrong! Any ideas please?
The XML page cannot be displayed
Cannot view XML input using style sheet. Please correct the error and then click the Refresh button, or try again later.
——————————————————————————–
The server did not understand the request, or the request was invalid. Error processing resource ‘http://www.w3.org/TR/xhtm…
Hey, I have a problem, the date won’t show up.
YES, I HAVE SET IT ON THE RIGHT FORMAT. I tried the one with 0 in front of the single digit days and the one with out it.
Ex.
Tuesday, November 04, 2008
Anyway, it wont work and i dont know why… help??
Hey, the template is working great for me, but I have one problem. When I make an entry, instead of my profile picture being shown next to it, there’s just a gray box. Is this intentional? Is there any way of making my profile pic show next to each post?
Nevermind my last question, haha.
I was wondering, though, is anyone else having any trouble with comments? For my, posting a comment only works if the comments are set to open in a new window. When I set them to being embedded in the post, nothing happens when you click the “have something to say?” button.
Hi David, thank you for this template. The colors fit perfectly with the feeling of the new story I’m writing.
There’s a few things I’d like to ask you.
1/ How can I add an RSS button and a search bar ? (and also a calendar)
2/ How can I put my own picture in the header ?
3/ I like the “something to say ?” button, but it doesn’t seem to work if I choose the comments to be embedded in the post. Is there a problem ?
I hope you’ll have time to answer me.
Jia Li
I got the following message when I unzip the downloaded file. The XML file cannot be open or view at all. Please help on this.
The XML page cannot be displayed
Cannot view XML input using style sheet. Please correct the error and then click the Refresh button, or try again later.
——————————————————————————–
The server did not understand the request, or the request was invalid. Error processing resource ‘http://www.w3.org/TR/xhtm…
Hiya guys, I fixed some problems like polls dispaly and embedded comments form by myself. It also can show the reaction button and star rating now. Someone need my help can click my name and come to my blog 🙂
Hi there,
This doesn’t work. When I tried to install it I got the following error message: The new widget id “SidebarRSS” is invalid for type: HTML
me to!!!!!! SidebarRSS – error
Please comment on my blog (In English Please) how you added the correct code for reaction button and star rating. I have been trying to find a solution for quite a while now.
Thanks
“Jots”
By the way, my last reply was actually to Kay (who said she could help) …but is also to anyone else who can help with reaction button and star rating code on a XML customized theme.
also… to anyone who comments on my blog, all spam to off topic comments or undesirable sites will not be accepted, so don’t bother wasting your time.
Thanks
Jots
very exclusive Templates
see this link to get more exclusive Template
@ riaz776 & @ Bindu
Stop spamming this site with your illegal downloads site. hxxp://fileshous.blogspot.com
Hi
I love the Mushblue theme but cannot save the template into blogger as it says: The new widget id “SidebarRSS” is invalid for type: HTML.
I see other people have had the same problem – have you fixed this?
Thanks
Hi! I’m a Brazilian boy n’ sorry because I dont speak english very well.
I Loved this template, but I can’t install this.
I see other peoples with the same problem.
The new widget id “SidebarRSS” is invalid for type: HTML.
Please! Help-me!
Hugs…
geting error:
The new widget id “SidebarRSS” is invalid for type: HTML.
solved problem HERE:
http://paste2.org/p/316191
very nice
u can add effect to your blog and site to add java code
http://java2site.blogspot.com