Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Blogger Template Info
- Author: Jacky Supit
- Views: 7,235
- Downloads: 15,247
- Added: Dec 26th, 2007
- Rating:
- Live Demo
Mush Blue Blogger Template

Alright folks, this is the enhanced version of the original Mush Blue Blogger template. Actually this template was originally created by Mukka-mu as a WordPress theme but it was so popular, it was converted into an xml Blogger format. This template is kind of a spacey or underwater scene with a cool blue amoeba-like header graphic. This template would work well with most businesses or personal sites.
Lots of people who have downloaded this template from JackBook have experienced problems because the images and javascript files aren’t working. It’s not his fault that the template is so popular and the image bandwidth runs out every day so you can’t blame him. So to circumvent that issue we’ve taken Jack’s work one step further and all images and javascript files are already hosted so you just need to download and install the template.
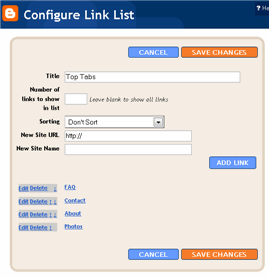
Not only that, but we’ve also added the RSS feed icon and search box which aren’t available in other downloads of this template. You’ll also notice that header tabs are dynamic and will show up once you edit the link widget. Just look for the “Top Tabs” widget box in Blogger page element edit mode. It will look like this:

You don’t need to add a “Home” tab since it will automatically appear once you add a new tab. Add as many tabs as you want and link them to wherever you like!
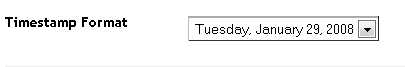
PLEASE READ: There’s one important configuration you need to make in order for the date to display properly on each post. After you install the Mush Blue template, go to your Blogger’s “Settings” => “Formatting” and look for “Timestamp Format”. Make sure you change it to this format: “Tuesday, January 25,2008” as shown below.

This needs to be set in this format otherwise the date won’t show up properly on each of your posts! Actually the date will most likely be blank and you’ll think the template is broken.
If you do have your own website I would recommend moving the javascript file to your own server. Then you won’t be dependent on another server to host it and see the famous “disk quota max reached” message. This file formats the date of each post so it’s important to have. (Thanks to Jack S. for coding it!)
Step #1
Download the .js file from here. Then save the file locally. Next you’re going to want to upload it to your website (not Blogger though).
Step #2
Then you want to update your Mush Blue Blogger template and point it to the new location. You’re going to change line number 8 which looks like this:
<script languange='javascript' src='https://eblogtemplates.com/inc/js/mod_date.js'></script>
to something like this where you uploaded the mod_date.js file:
<script languange='javascript' src='https://www.YOURWEBSITE.com/mod_date.js'></script>
Now save your Blogger template and make sure the date is properly being displayed still. If not, you didn’t do it correctly.
Revision History
1/20/08 – I’ve rewritten the template code so you no longer need a separate .js file for the date to work properly. If you’ve downloaded this template previously (prior to 1/20/08), I’d recommend downloading it again so you’ve got the latest version. If this is your first time downloading this template from our site, then you can ignore this since you’ll be getting the latest version for free.
2/1/08 – Now includes the rss feed widget, search widget, header tabs link widget, and a header bug fix (thanks to Nick for catching it) . If you want these great new out of the box features you’ll just need to download the template again.
4/17/08 – Fixed the top nav “edit” button so you can now add tabs. Also added FeedIt widget, created demo site, added missing footer feed link, and compressed the css so the template loads faster.
Looking for the WordPress version? Your wish is our command. Here’s the WordPress Mush Blue theme!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
128 Responses to “Mush Blue Blogger”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




Thank you so much. I was having a hell of a time using this template from the Jackbook site. Thanks for taking the time to modify it. Now I can finish getting this new blog of mine up and running.
No problem GeekyCyberMom. I’m glad you are able to get your blog going now. Jack does a great job converting all these blog templates but it’s not always easy for non-technical folks to set everything up (i.e. copy images or javascript files to your own server, etc).
Good luck with your blog (it looks great so far!).
~David
I seem to be having some trouble. I downloaded the file and uploaded it into my blogger template, ut the image is still not showing up. Can you help me figure this out? Everything else works just fine, it’s just the header image that is not showing up.
That’s strange. Try clicking on this link. It’s the direct link to the header image. If you didn’t alter the template code then it’s the exact link in the template. I just downloaded it and tried installing it myself and didn’t have any trouble.
http://i254.photobucket.com/albums/hh92/eblogtemplates/mushblue/r.jpg
Let me know what happens.
Ok, no code was altered. Looked at it and the img file you mention is there. I went ahead and downloaded the xml file again and reuploaded it to my blog from home last night. Checked this morning from my work computer and the image still does not show up. Is there something else I can do to get this template working properly? Everything else is PERFECT. The image header just doesn’t want to display. I must really like this template huh??
Everything works fine except the date box 🙁 any idea why? and yes, i read through the instructions before asking.
@ Geekycybermom
That’s really strange. If you were able to click on the image link above and it worked but not in your browser.
You know what’s funny? I went to your blog and the header image shows up no problem! I wonder if it’s something at your work preventing that image from loading?
One last thing you could try is to host the image in another location and then update the template code to point to it there. It’s on line 93.
I just went into the template and added the header image as a page element, so maybe that is working. It was the only other thing I could think of to do to possibly get the header image to show up.
@ Nick
Are you sure you changed the Timestamp Format and not the Date Header Format? Sometimes people confuse the two under the Formatting section. If that’s not it, then I’m not sure what else it could be.
Since the date is using javascript, your computer might be restricting it from running.
Oh, damn. lol, sorry! i had to change the language to english to see which one was “Timestamp Format” so you were right, now it works. thanks! 🙂
btw, one last ting. how would i remove this: http://i31.tinypic.com/2vwclna.jpg
Nice catch Nick. I don’t know why this wasn’t noticed before and I think it’s a bug in the original WordPress theme too. So in order to fix it you’ve got two options.
1)Download the template again (also includes new features so read above)
2)Edit your template code and search for “div#pages”. You’ll find this entry “background: #2d2d2d;”. Change it to “background: #000000;”. That basically sets the background to black to match the rest of the template.
Hi.
Just downloaded the template. It looks great. BUT the date doesn’t appear. I’ve changed the formatting settings as you requested, but the date still doesn’t appear, even in new posts. Any help?
Thanx
@nass – Please read comment #9 above. If you’re still having a problem with the date not showing up, please let me know. 🙂
It works now 😳
Thanx a lot.
Glad to hear it Nass. That’s usually what most people do and change the wrong date/time format drop down. 😉
With this verson in Blogger, Haloscan cannot be installed within the template.
@ Tamika – I haven’t tested it with Haloscan so thanks for letting us know. What type of error message are you getting? Maybe I can help you resolve it.
Thanks David for the quick response. 🙂
There is no error message given. I tried a few times to install Haloscan using this template and it would seem successful, yet the Blogger comments would remain. In the Haloscan forums, some assert that this may be a common problem with customized Blogger templates.
David thanks a lot…u really saved me from dumping this awesome template as i became sick with the image bandwidth problem…
Just have a couple of questions:
How do i remove the RSS subscribe button.
N if you visit my blog then you will see other blog links near the Home link at the top of the page (above the image).I want to remove them but couldn’t after i loaded the template..so plzz if you could help
@Tushar – To remove the RSS button you have to edit the template code. Look for div class=’feed’ and delete it. Also delete the a href=”” and /a code that is around the div class=’feed’ .
The header links you’re referring to are all kept in the “top tabs” widget. Go to your page elements layout page and edit the “top tabs” widget in the header. You’ll see the list of links there. If you remove them all, the “Home” tab will also disappear. Hope that helps and glad you like the template!
David thanks for the help…but in the page elements layout page,the top tabs edit option is not being shown (or either it is being shadowed by the header edit option)…so is there a way i can remove the widget completely through the Edit HTML page(I don’t care if the home tab disappears but I definitely want to remove the other blogs links shown there)
THANKS SO MUCH FOR THE NEW VERSION!!! =D. Was going crazy with the older one esp since i didnt understand css. but ur version is much easier to modify :).
I have one tiny request though… how do i get rid of my blog title on the image header?
thanks
cheers
rj
@Tushar, this used to not be a problem but Google recently made an update to Blogger and it broke the scrollbar in the layout page. There is a couple ways you can access the top tabs widget and you should read this post about how it’s done.
http://www.eblogtemplates.com/blogger-update-breaks-page-element-layout-editor/
@RJ, I tried to access your blog to take a look but it says I don’t have the permissions. If you edit the header widget in your page layout screen you can remove the text for your title. Another way is to actually edit the template code and taking it out. If you go that route you’ll want to search for the “data:title” tag and then remove it. Make sure you backup your template before making any changes just in case.
Thanx a lot David…even though the top tabs edit option was just being shown for a second after which it again disappears behind the header,some quick mouse work did the trick…and Thanx again for fixing this template!! 😉
Hi David.
I’ve opened the website for all viewers now..had put it off for abit.
I still cant seem to get the blog title off…the one on the header image.
If i remove if from the page element section… it doesnt show on top of the website.
@RJ, go into your template code and look for this section (line 692):
a expr:href=’data:blog.homepageUrl’ rel=”nofollow”
data:title/
/a
If you delete it the title will be removed from your header image. Make sure to backup your template before doing this change just in case.
Hi there,
Just the sort of thing i,ve been looking for.
D\l’d it and noted your comment about the date format… still cant get it to work.
One thing I would like to know, i think it would look great as a 3 column, is that possible.
Many thanks and keep it up!
Hi there,
Great layout..
I d\l’d and installed, noted your comment re the date… still not showing up. Any clues?
As said, just what I was looking for… dont suppose there’s a way to change to 3 column???
Many thanks
Sorry to post last message twice, thought it didnt go…
Anyway, if I had read your previous posts properly then I would have realised want i needed to do about the date thing… done now. many thanks
Still would like to ask about the 3 column thing?
Many thanks
Jon
Three Questions (Yes I know theres a lot)
1) Is there a way to change the text of the blog title? Kind of gets lost with the background image.
2) Is there a way to change the archive so its itemized by month not just year
3) And finally is there away to get the blogger bar on top again? Easier for me to log in from remote locations sometimes. Thanks in advance!
Hi there. Thanks for ur prompt reply. I tried it but somehow it doesnt work..maybe i was doing something wrong… but no worried…i managed to shrink the words really tiny on the picture =)
Thanks again 😉
Cheers mate
@RJ, ok glad it worked out for you. It actually looks nice small in the top left corner. 🙂
@Jory
1) Not sure what kind of text changes you want to make but you can edit the css in the template. Just look for the “#Header1” and “#Header1 a:link” areas and then update the size, color, font type, etc.
2) Any archive settings are in your Blogger template layout editor section. Click on edit for the “blog posts” widget. You’ll see the setting options there.
3) To get the blogger bar back just remove the code from your template. Edit it in notepad or something and it’s in the top part. Delete 5 lines of code starting with #navbar, #navbar-iframe { and ending with }
@John, no plans for creating a 3 column Mush Blue template yet. Most people have been really happy with just the 2 column. If there’s enough demand, then I’d be willing to add it to the list of “to be converted” templates. 😉
I actually decided to edit the graphic to help with my header issue, I think it turned out pretty decent.
If you click the link to my blog you’ll see the issue with the archiving. It works just fine if you have it listed by year online, anything else and it looks kinda screwy.
Thanks for the quick response.
oy another question lol
so the links are up at the top of the page (which i really like btw) but I see no place to edit those links. went through the xml and i see where it grabs the links themselves…. kinda confusing me lol
@Jory, you can edit the top tabs widget but you’ll need to scroll to the right to reveal the edit link. If you have trouble, read this post: http://www.eblogtemplates.com/blogger-update-breaks-page-element-layout-editor/
@Jory, I didn’t notice. The other formats of archiving must not have been styled. I only enhanced the template so the original author probably forgot to do it. You can also change the list to monthly or daily. Just make sure you select the flat list otherwise everything will look screwy like you said.
sorry for bothering, but I still can’t edit top tabs widget. even if i move it to the right it’s still hidden by header. here’s the pic: http://i47.photobucket.com/albums/f195/jestrab/toptabs.gif
maybe there’s a way to edit it in html or something? please help 🙂
@jestrab- try downloading it again. I’ve made a couple fixes so it should be easy to edit now.
Was having the same problem as Jestrab but some some quick mouse work did the trick as the top tabs edit option was being shown for just a second or two…
Wow, thank you so much, You do a great job here, I owe you one ;] So thank you so much once again and best greets 😀
Oh… It looks everything right, but when I’ve got mouse over “Edit” it doesn’t appear to be a link. Simply doesn’t work O_o maybe that’s something wrong with my blog. But here’s what I did – I just adapted editing link from headers and it worked:
http://www.blogger.com/rearrange?blogID=YOURBLOGID&widgetType=LinkList&widgetId=LinkList1&action=editWidget
you can obtain your blog’s id by simply copying the link from other ‘edit’ links.
greets!
thanks for helping with the link issue. the archive thing is a lil urksome for me, but thats namely because i’m a profectionist lol
I have a very big problem…
When I select the .xml file, and then click on “upload”, it shows me
“We were unable to save your template
Please correct the error below, and submit your template again.
Your template is invalid because the tag ‘div’ appears inside of the tag ‘head’.”
WTF it is?
@Marco, I’m not sure what it could be. The template works fine for me and others. You might want to setup a test Blogger blog and try installing the template there (since it’s a clean install).
Yes, already tryed, the same problem.
I think it depends by the date script in the head of the xml, that contains some s…
Maybe it’s the italian version of blogger.com that cannot support the theme…
But I don’t know…
There are solutions maybe?
ehm…
“I think it depends by the date script in the head of the xml, that contains some DIVs…”
I had wrote the tag on the previous post, so it isn’t visualized!